

- #Change image size rmarkdown presentation for free
- #Change image size rmarkdown presentation how to
- #Change image size rmarkdown presentation full
- #Change image size rmarkdown presentation code
- #Change image size rmarkdown presentation plus
Check out Garrick Aden-Buie’s blog post Sharing Your xaringan Slides to learn how toĬreate a social media card for your slides and use your new link to share your slides in more places (e.g.ġ3. Add a description of your presentation and the link to your slides, that way your presentation is easily available to anyone visiting your repo.ġ2. Repository home page and find the About section on the right hand side.

Link to the R-Ladies xaringan template rendered slides: Notice it looks very similar to your GitHub repo link. This is the link you will share with the world when you present. Visit the link provided to see your newly deployed slides! 🚀ĭon’t panic if you don’t see them right away, sometimes it takes a little time.
#Change image size rmarkdown presentation how to
As long as you remember to push to your repo any changes that you make to your slides (Rmd and HTML), GitHub Pages will know how to render them.ġ0. Note: Your repository must be public for your deployed slides to be available publicly, unless you have a paid GitHub account.Īlso, you only need to follow this step once to deploy your slides to the web. Usethis :: use_github_pages ( branch = "master" ) Please feel welcome to use/modify it to suit your needs! When you are ready, you can follow the steps immediately below 👇 to download the files to your machine, and then skip down to This is an example slide deck originally created as a teaching tool to highlight some of the main features of the xaringan package, and to demo some customization that incorporates the R-Ladies CSS theme built into xaringan. R-Ladies themed xaringan template (embedded below). The built-in template doubles as documentation for the xaringan package, so it is a great way to familiarize yourself with the package features, but it also includes a lot of content that you will probably want to remove and modify when creating your presentation.

Choose your own adventureīeginning of the workflow to make a slide deck using the R Markdown template built into the xaringan package. 1 The post will not cover the nuts and bolts of xaringan or talk about slide design & customization, but you can find lots of

You will get the most out of this workflow if you are already familiar with R Markdown and GitHub, and if you have already connected RStudio (or your preferred IDE) to Git and GitHub.
#Change image size rmarkdown presentation for free
We will be using the xaringan package to build the slide deck, GitHub to help us host our slides for free with GitHub Pages, and the usethis package to help us out along the way. This post will guide you step-by-step through the process of creating an HTML xaringan slide deck and deploying it to the web for easy sharing with others. It is an example of achieving clarity through saying less. Silvia does not attempt to say everything she knows about the subject, and she resists digressions that might obscure the path she is laying out. Silvia’s post is a mini masterpiece of clear, concise writing that elucidates complex technology within the narrow context of explaining a single well-defined task. Many thanks to Chief Editor Joe Rickert for a very encouraging and helpful editorial process! I am humbled by his note on R Views: The original title was “Deploying xaringan Slides: A Ten-Step GitHub Pages Workflow.” Other changes include an introductory paragraph and greater clarity in the “Choose your own adventure” section. This post was featured in the RStudio Blog R Views under a revised title:ĭeploying xaringan Slides with GitHub Pages. The plot top margin layer just nudges the graph down a little to align with the table while the left padding provides a little spacing from the table when displayed alongside.R-Ladies Talk R-Ladies template files R-Ladies template slides
#Change image size rmarkdown presentation full
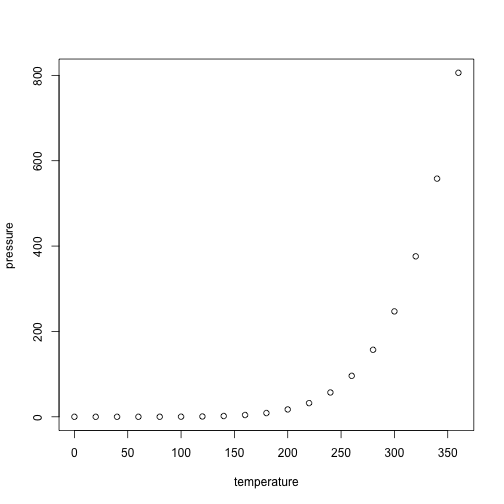
In the this element we pass the full data set into a ggplot point graph with smoothing.fa-solid fa-circle-info fa-lg Note: Three colons is the minimum, though you can use more - adding more can be helpful to visualise nesting levels in your code. MWE: - title: 'My logo' author: 'Fran' theme: Madrid date: 'r Sys.Date ()' logo: image-example output: beamerpresentation - My text This is all.
#Change image size rmarkdown presentation plus
It also has its own notation for the tag using the triple colon notation ::: for both opening and closing the element and, unlike using, knitr won't auto-close these. 1 Answer Sorted by: 1 For the logo, what about logo: image Of course, plus a file named image.png of the desired size in the working directory. R Markdown supports some basic HTML elements.
#Change image size rmarkdown presentation code
It is possible to insert script tags inside raw HTML blocks and run your R code from there, but this is kind of nasty and takes the code out of the runnable framework, which is not a good idea where variables are being created/modified and used later on. I tried inserting alternating HTML and R code blocks, but knitr just seemed to auto close any open HTML element tags, which defeated the purpose. I spent a long while looking for a way to display R Markdown content in multiple columns.


 0 kommentar(er)
0 kommentar(er)
